
Thinking about an approach to do-undo-redo
Coding a project that needs an undo-redo feature? Me too - here's my thinking from the end of the development on the subject based on my learnings coding a rich text editor.
A tech blog giving usable explainers, advice, tools, tricks and techniques for the Konva JavaScript canvas library, the HTML5 canvas, and related subjects.
Posts about Konva.js, the JavaScript library adding an object model and other super powers to the HTML5 canvas lib.

Coding a project that needs an undo-redo feature? Me too - here's my thinking from the end of the development on the subject based on my learnings coding a rich text editor.

I wanted to learn about animation on the canvas so I'm making a smooth spiral animation of the first 199 words of David Bowie's 'Space Oddity' using the excellent Konva canvas library and its animation feature.

Long story short, Konvas path measuring for Path.getLength() and Path.getPointAtLength() methods are broken. The math involved is very complex and its not surprising that there are bugs. But also there's a simple and higher performance workaround so on balance its not so bad Lets take a look....

If you know about Stage.draw() and that you don't need to worry about it any more, don't read this - put your feet up and have some coffee & cake. If you are at all fuzzy on the subject, read on...

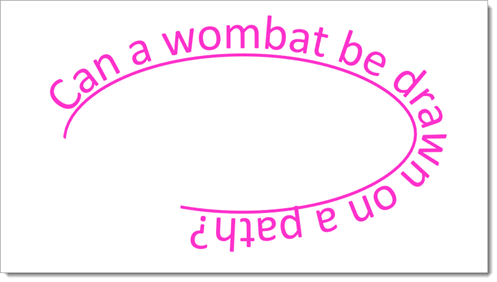
The canvas does not yet provide the same level of character manipulation and measuring functions as we might find in the Windows GDI or similar. But it does give us canvas.measureText() to measure character size. Combine that with path.getPointAtLength() and we can fit text to a path.

In part 2 of my hacking a way to synchronise HTML5 canvases across browser windows, I'm taking the results from part 1 and making them work between browser windows via communications lib PeerJS.

Interactive whiteboard apps seem to be a popular use-case vector for the HTML5 canvas. I’m a fan of the Konva JavaScript 2d canvas library so I wondered what it would take to synchronise canvases.

So you have a shape with some transforms applied - you need to apply the same transforms to another shape. How do you do that ?