
Konva - Text what can it do?
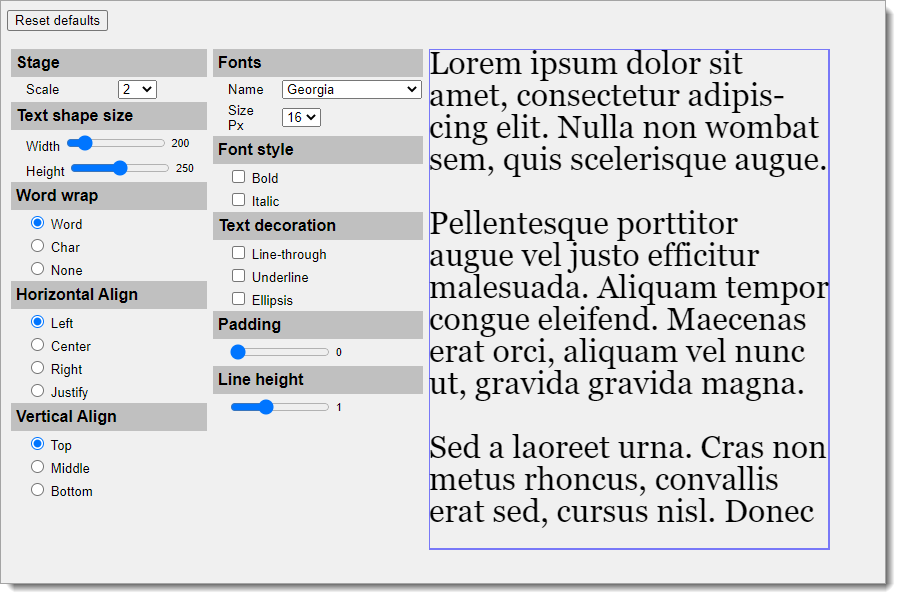
I'm generally interested in text layout for couple of side projects so I'm keen to see what Konva can do for me with its Text object. A little research shows the HTML canvas is a little light on text support, but Konva has your back...within limits...